You
don't know
CSS
When was last time you read drafts?
A
month ago?
Half a year ago?
A
Year?
What drafts?!
You
don't know
CSS
Where
to find drafts?
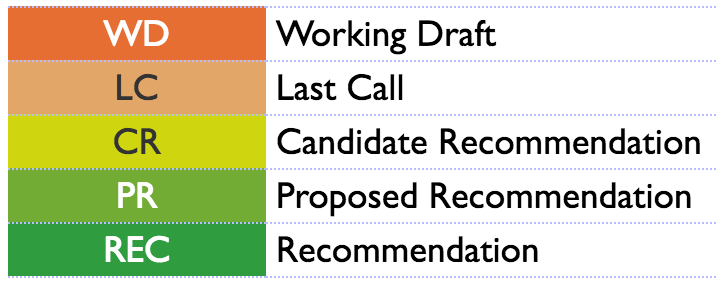
Roadmap
Motion Path Module Level 1
.plane {
motion-path: path('M 300,150
Q 900,100 1000,550
L 440,400
Q 470,60 900,100
z');
}.plane {
motion-offset: 50%;
}.plane {
animation: planefly 10s infinite linear;
}
@keyframes planefly {
0% {
motion-offset: 0;
}
100% {
motion-offset: 100%;
}
}.plane {
motion-rotation: 90deg;
}.plane {
motion-rotation: reverse;
}.plane {
motion: path('M 300,150
Q 900,100 1000,550
L 440,400
Q 470,60 900,100
z') 0 auto;
}Images
.img {
object-fit: cover;
object-position: 100% 50%;
}
 object-fit: fill;
object-fit: fill; object-fit: cover;
object-fit: cover;.container {
background: element(#id);
}CSS Round Display
Hyojin SongI think CSS Round Display isn’t for the browser in smart watch, but we are considering the situation to make progress our standard activity.
In the webOS-based smart watches most applications are developed using html/css/js, so we need to extend existing CSS specification.
Hyojin SongThe major Web-based platforms are Tizen by Samsung and webOS by LG as well as Firefox OS by Mozilla you mentioned.
MozlandoFarewell Firefox OS smartphones. Mozilla today announced an end to its smartphone experiment, and said that it would stop developing and selling Firefox OS smartphones. It will continue to experiment on how it might work on other connected devices and Internet of Things networks.
But how I will know if display is round?
<link media="screen and (device-radius: 0%)"
rel="stylesheet"
href="rectangle.css" />
<link media="screen and (device-radius: 50%)"
rel="stylesheet"
href="round.css" />@media screen and (device-radius: 0%) {
\* Square display *\
}
@media screen and (device-radius: 50%) {
\* Round display *\
}Can't find in Media Queries Level 4!
How to align contents in the display’s shape?
body {
shape-inside: display;
} shape-inside: auto; shape-inside: display;It's in CSS Shapes Module Level 2, but don't work anywhere!
What about borders? How to draw them along the display’s edge?
.container {
border-boundary: display;
} border-boundary: none; border-boundary: display;Not a word inside CSS Backgrounds and Borders Module Level 4
What about origin? [0;0] don't exist?
Let's use polar coordinate system!
.element {
position: polar;
polar-angle: …;
polar-distance: …;
polar-origin: …;
polar-anchor: …;
}polar from
CSS Positioned Layout Module Level 3? — Nope, never heard!
Hyojin SongThe implementation has been under discussion in Crosswalk and Blink community, so it needs more time to use CSS Round Display API in browsers.
Scroll snap
.container {
scroll-snap-type: mandatory;
scroll-snap-stop: always;
scroll-snap-padding: 0;
}
.element {
scroll-snap-margin: 0;
scroll-snap-align: none start;
}.container {
scroll-snap-destination: 0 0;
scroll-snap-points-x: repeat(100%);
scroll-snap-points-y: repeat(20px);
}
.element {
scroll-snap-coordinate: 50px 50px;
}- "Нафтогаз" пояснил покупку бронированного "мерседеса" Стокгольмским арбитражем
- "Манчестер Сити" и "Шальке" провели рекордный трансфер в истории немецкого футбола
- Фестиваль ГОГОЛЬFEST состоится в Киеве 16-25 сентября
- Власти Турции реформируют разведку после попытки переворота в стране
- Савченко считает свой закон идеальным и предлагает переписать другие
- Слова Трампа об Украине не просто предвыборные "ляпы" - CNN
- Тайфун Нида в Китае выворачивал с корнем деревья и разрушал дома
- Россия понесла крупнейшие потери за время войны в Сирии – The Times
- В оккупированном Кировске неизвестные обстреляли машины боевиков – разведка
- В оккупированном Кировске неизвестные обстреляли машины боевиков – разведка
- Церемония открытия Олимпиады в Рио будет недорогой из-за кризиса в Бразилии
- Каждый пятый украинец поддерживает легализацию оружия
- Киев прекратил принимать мусор из Львова из-за ремонта на заводе "Энергия"
- Трамп во главе США сделает развал НАТО легким заданием для Путина – The Atlantic
- В зоне АТО за сутки ранены двое украинских военных
- "Нафтогаз" пояснил покупку бронированного "мерседеса" Стокгольмским арбитражем
- "Манчестер Сити" и "Шальке" провели рекордный трансфер в истории немецкого футбола

- Фестиваль ГОГОЛЬFEST состоится в Киеве 16-25 сентября
- Власти Турции реформируют разведку после попытки переворота в стране
- Савченко считает свой закон идеальным и предлагает переписать другие
- Слова Трампа об Украине не просто предвыборные "ляпы" - CNN
- Тайфун Нида в Китае выворачивал с корнем деревья и разрушал дома
- Россия понесла крупнейшие потери за время войны в Сирии – The Times
- В оккупированном Кировске неизвестные обстреляли машины боевиков – разведка
- В оккупированном Кировске неизвестные обстреляли машины боевиков – разведка
- Церемония открытия Олимпиады в Рио будет недорогой из-за кризиса в Бразилии
- Каждый пятый украинец поддерживает легализацию оружия
- Киев прекратил принимать мусор из Львова из-за ремонта на заводе "Энергия"
- Трамп во главе США сделает развал НАТО легким заданием для Путина – The Atlantic
- В зоне АТО за сутки ранены двое украинских военных
I am — real mechanic!
Аnd CSS is a real programming language! Seriously!
It have variables!
:root {
--title-color: #c00;
--text-color: #666;
}.title {
color: var(--title-color);
}
.text {
color: var(--text-color);
}Типографика
Правила набора и вёрстки текста. Для 95% людей кажутся совершенно бесполезными, но на самом деле не менее важны, чем правила орфографии и пунктуации. Помимо основного назначения (красиво оформлять текст) знание типографики (как и других правил) выдаёт IQ индивида и поэтому помогает выигрывать Специальные Олимпиады. В определённых кругах это понятие неразрывно связано с именем Сами-знаете-кого.
In the future you will create custom selectors in CSS
@custom-selector :--heading h1, h2, h3, h4, h5, h6;
:--heading {
/* Header styles */
}We may check features support
body {
background: red;
}
@supports ( position: polar ) {
body {
background: green;
}
}.source {
flow-into: content-flow;
}
.target-1 {
flow-from: content-flow;
}
.target-2 {
flow-from: content-flow;
}aside {
wrap-flow: both;
}